This is a small discourse on Markdown styling in DEVONthink 3, to help people understand the styling methods and the cascading effect of styling.
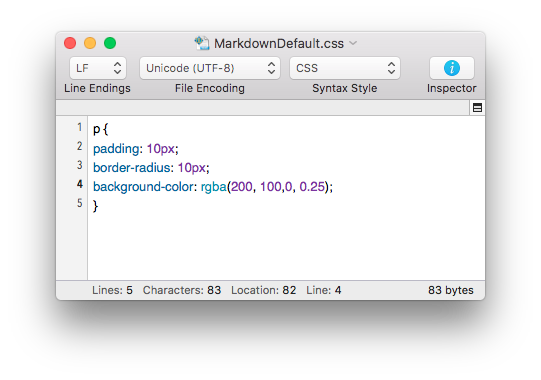
This is a simple default stylesheet, chosen in Preferences > Files > Markdown > Style Sheet.

Note it’s setting some basic parameters for paragraph elements, much of what we type in Markdown. A little padding and a colored rounded rectangle around the paragraph.
You should notice there is no font information specified in this stylesheet. This means the default font specified in Preferences > Editing > Rich Text & Note Font will be used in the rendered Markdown.
You can see it’s Times Roman 14 here.
Creating a new Markdown document with no stylesheet specified in the Markdown yields this…
We have the colored rectangle around each paragraph and the font is clearly Times.
We can create another stylesheet. This is one I put directly in a DEVONthink database. Here we have specified a different background color and a border.
Notice the new stylesheet has no information about the rounded rectangle, but the rounded rectangles are shown. This is being picked up from the default stylesheet.
Lastly, we can add internal styling in the Markdown document…
Notice this is picking up the color from the stylesheet in step 2 above - not from the default stylesheet as we have linked the stylesheet in the top of the Markdown - but we have overridden the font and modified the border.
And to show the effect of the default stylesheet, I removed the it from the Media preferences. This is the effect on the last file (and yes, it affected the second file too)…
You should see the padding is gone - as it wasn’t specified anywhere else. However, a background color was specified in the second stylesheet, so it’s present here too. But again, the internal styling gave it a blue dashed border instead of the magenta one specified.
…
There is no requirement to use a default stylesheet. (I personally don’t.) If you’d like to use one, for a generally uniform appearance of your rendered Markdown, go ahead and use one. However, the cascading effect allows you to use override styling on a case-by-case basis.
I hope this helps illustrate the flexibility you have with Markdown styling.








